Представьте, что у вас есть веб-карта и описание к ней. Часто описание содержит названия, которые необходимо связать с объектами на карте. Новое обновление нашей Веб ГИС позволяет установить такую связь и быстро переходить к объектам по ссылкам из описания.
Рассмотрим пример создания простой карты-указателя. Если у вас еще нет Веб ГИС и веб-карты, вы можете быстро создать их на nextgis.com.
1. Добавим описание веб-карты
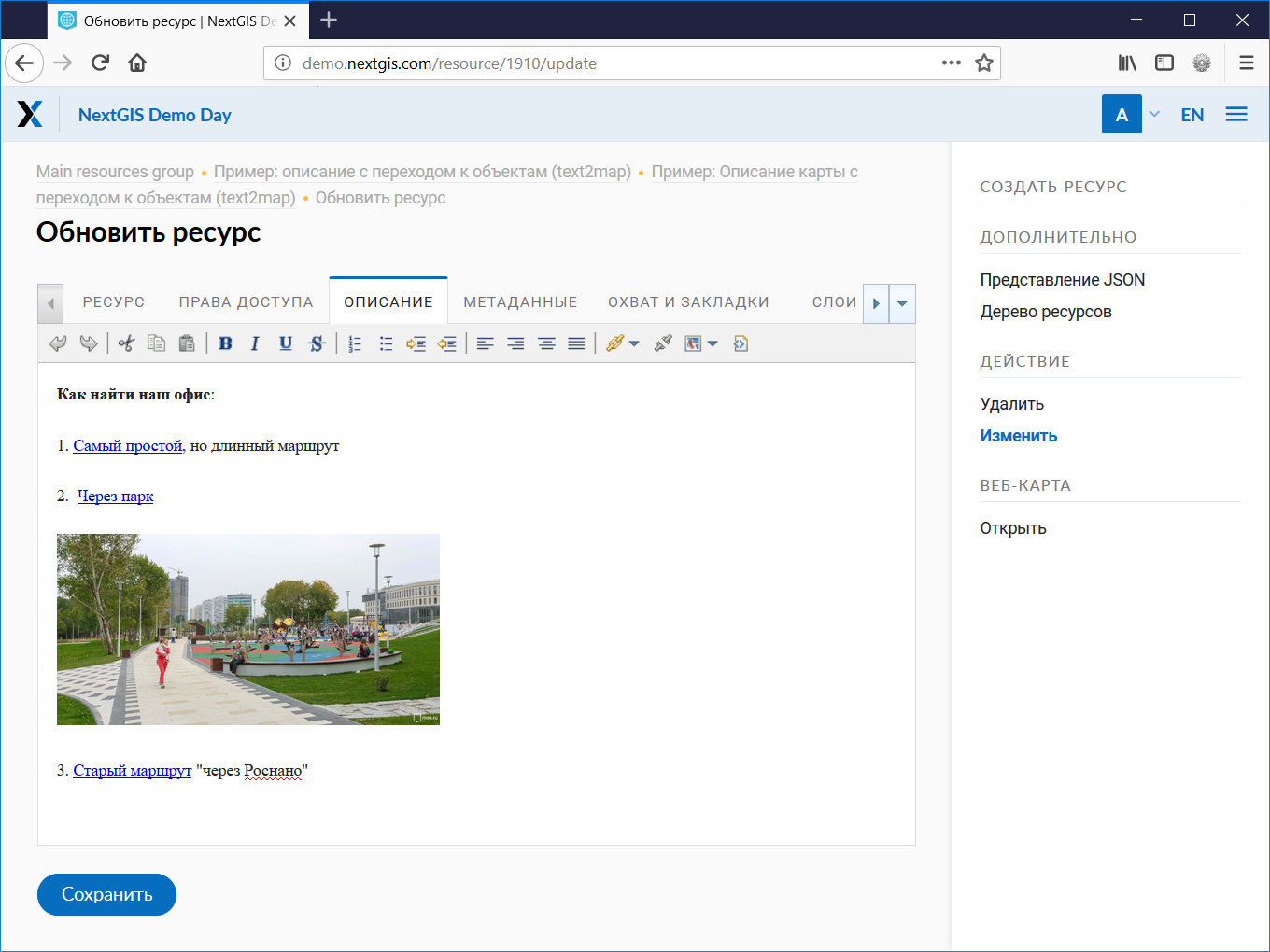
У каждого ресурса nextgis.com, включая веб-карту, есть описание. Описание может включать изображения и текст, который можно редактировать и форматировать с помощью визуального редактора.

2. Добавляем ссылки
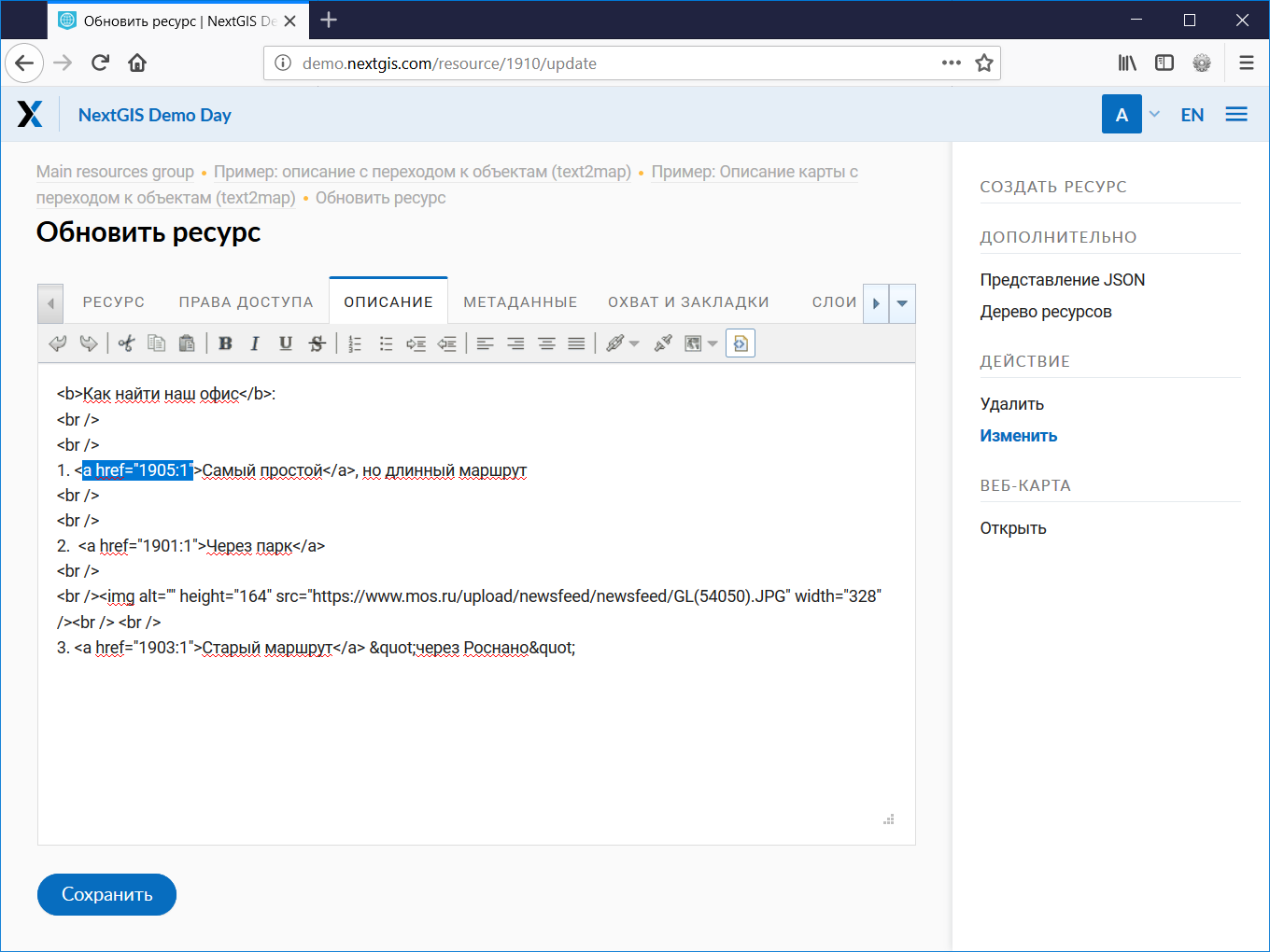
Ссылки на объекты на карте добавляются через HTML-код описания. Для добавления ссылки надо знать:
- идентификатор слоя, который содержит объекты. Идентификатор можно увидеть в Веб ГИС перейдя на этот слой. Например: http://demo.nextgis.com/resource/1903 — идентификатор — 1093.
- и идентификатор самого объекта. Идентификатор можно посмотреть в таблице объектов. Например: http://demo.nextgis.com/resource/1903/feature/ — таблица содержит 1 объект с идентификатором — 1.
Таким образом, в описание можно вставлять ссылки на объекты из разных слоёв веб-карты.

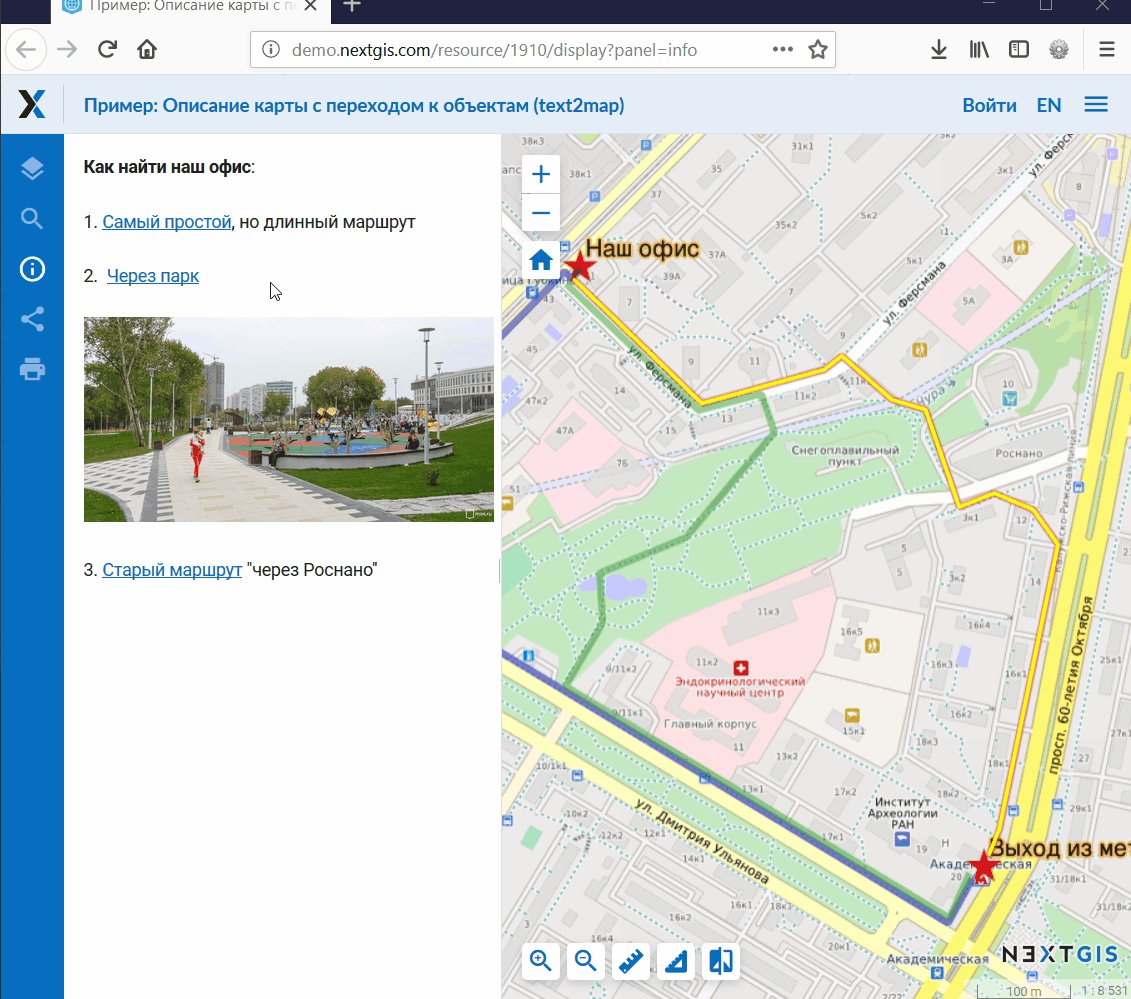
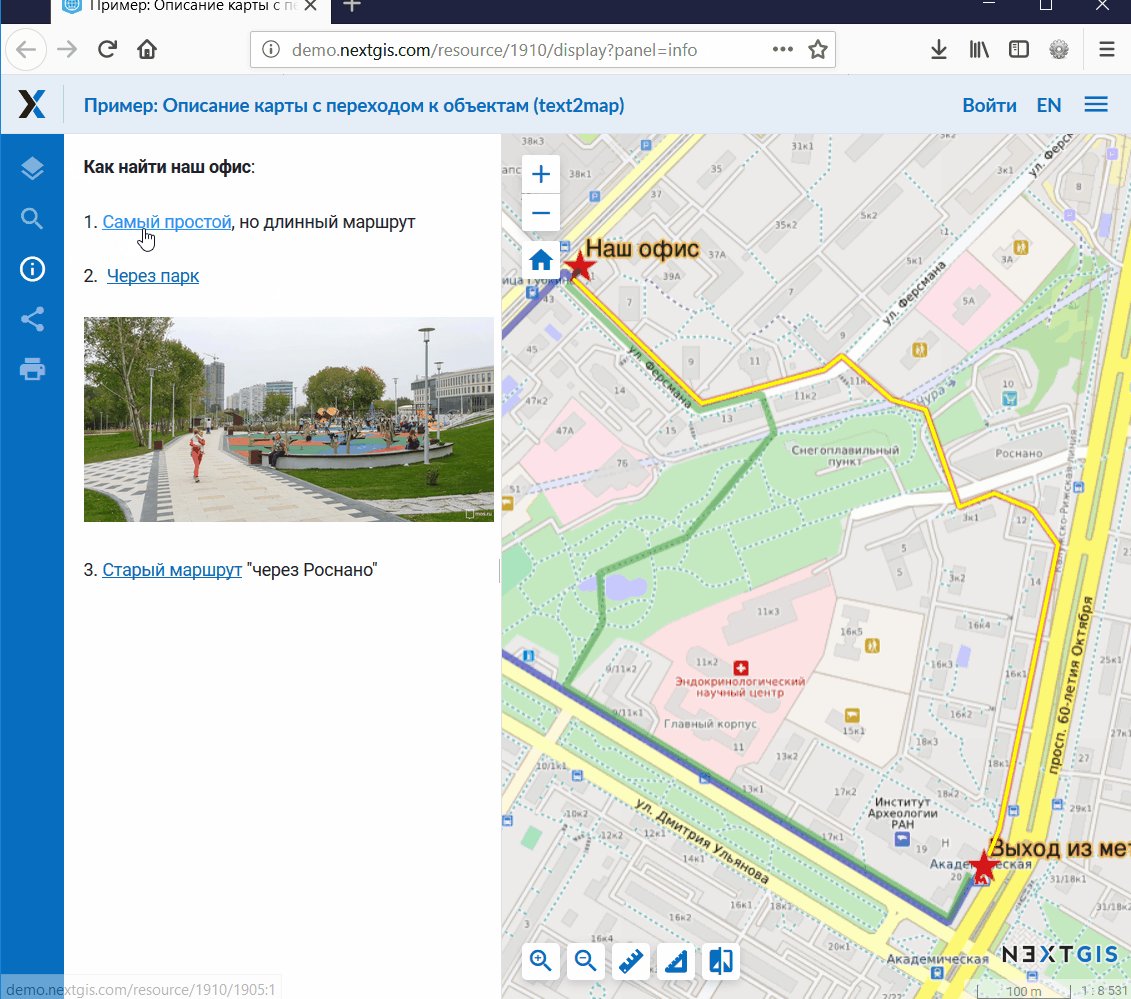
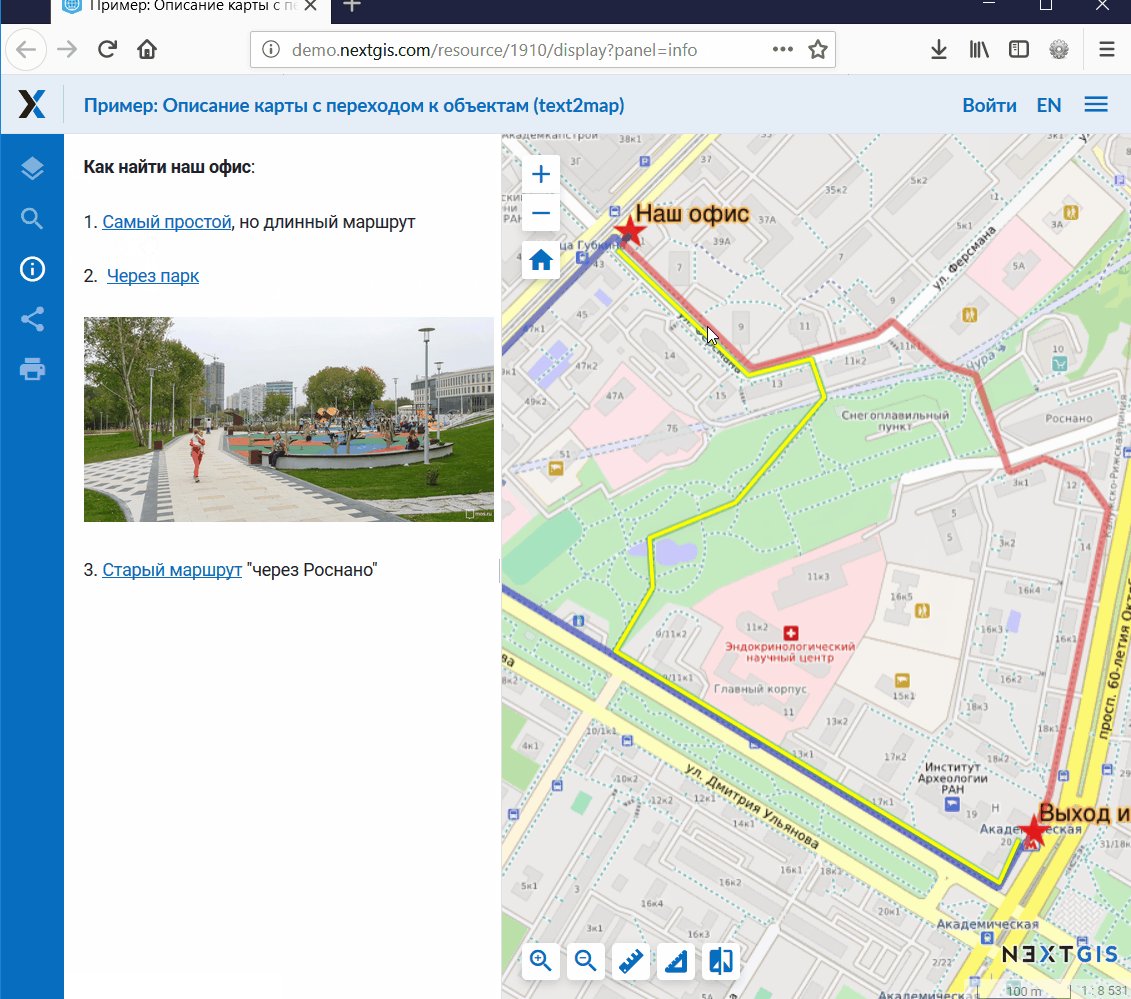
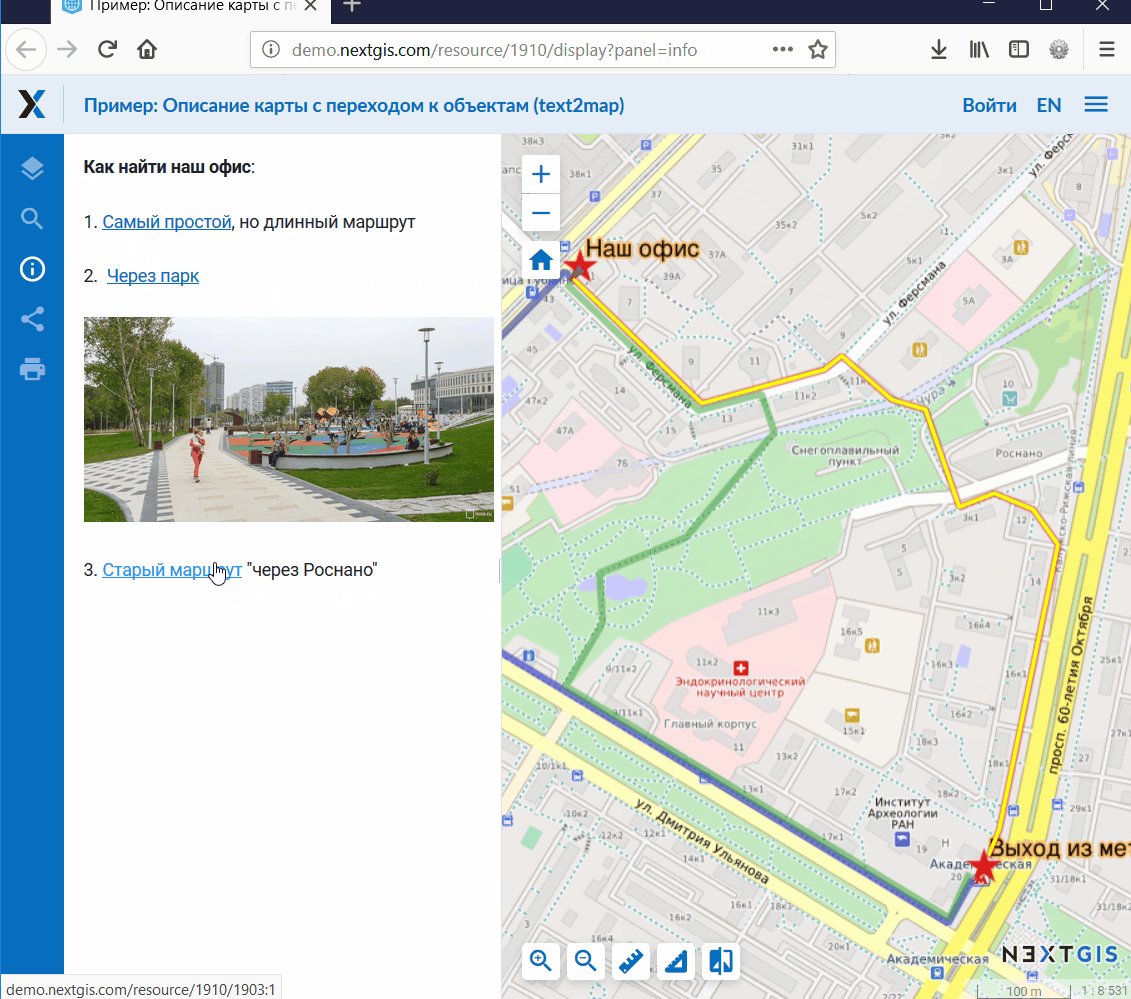
Теперь клик по ссылке в описании приведет к тому, что соответствующий объект будет приближен и подсвечен на карте.

3. Делимся ссылкой
Другое важное улучшение последнего обновления — возможность поделиться веб-картой так, чтобы на ней была открыта определенная панель (поиск, слои, описание и другие). Например, чтобы карта открывалась с развернутой панелью описания, нужно использовать такую ссылку:
4. Полный пример
Выше приведен небольшой пример. А вот как выглядит пример исторического указателя «А се имена всем градом рускым далним и ближним». Указатель разработан ИВИ РАН на основе большого списка городов, сохранившегося в составе Комиссионного списка Новгородской первой летописи и использующего новую технологию (подробнее). Карта интерактивная.
Данная функциональность разработана по инициативе ИВИ РАН. Если вы наш пользователь и вам не хватает каких-то функций — напишите нам, мы постараемся вам помочь.

























