Быстрая разработка
ГИС-приложений
на базе библиотек
NextGIS Frontend
NextGIS Frontend – это набор браузерных JavaScript-библиотек для разработки собственных картографических веб-приложений.
- Упростите подключение к ресурсам NextGIS Web
- Управляйте ресурсами через интерфейс библиотек
- Разрабатывайте приложения различного уровня сложности на основе вашей Веб ГИС


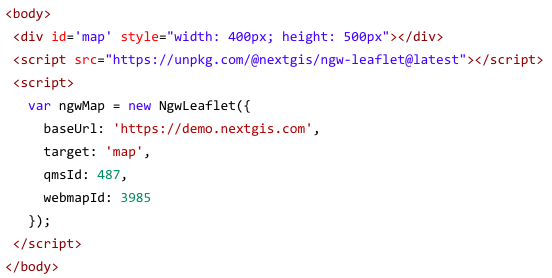
Минимум JS-кода для создания интерактивной карты, включающей загруженные слои из Веб ГИС и картографическую подложку из каталога QuickMapServices
Поддерживаются разные картографические веб-фреймворки, которые могут замещать друг друга с незначительными изменениями программного кода. Ознакомьтесь с примерами создания простой карты с одной подложкой и несколькими векторными слоями:
— Leaflet
— Openlayers
— Mapbox GL JS
Преимущества работы с библиотеками:
— простота в использовании
— один интерфейс для разных картографических фреймворков
— оптимизация выполнения распространённых операций для веб-карт
— данные из разных сервисов NextGIS в одном месте
— удобный способ распространения (CDN, npm, git)
Сборки и модули
Существует 14 библиотек, которые можно разделить на сборки и модули.
Сборка (package) – это библиотека, реализующая простой механизм для создания карт. Она может объединять в себе несколько модулей и библиотек сторонних разработчиков.
Сборка готова к использованию без установки дополнительных зависимостей и может включать скрипты, стили и картинки. Всё это распространяется в одном файле, который подключается через CDN или другим удобным способом.
К сборкам относятся библиотеки:
- ngw-leaflet, ngw-ol и ngw-mapbox – сборки для трёх основных open-source Веб ГИС фреймворков с единым интерфейсом взаимодействия и простыми методами управления ресурсами NGW.
- ngw-connector – формирует запросы к API NGW, позволяет авторизоваться пользователю по своим учётным данным. Данная библиотека не содержит связи с картой, оперирует только данными.
- ngw-uploader – загружает данные, создает ресурсы, слои, стили и формирует сервисы на NextGIS Web.

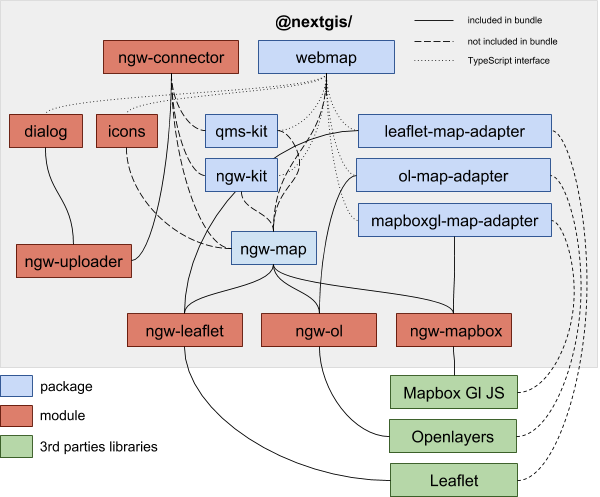
Схема основных зависимостей между библиотеками фронтенда NextGIS
Модуль (module) – «строительный материал», подготовленный для импорта в приложения с настроенным механизмом сборки, например, через Webpack. Поддерживает типизацию TypeScript.
Имеющиеся модули:
- webmap – базовый модуль, является абстрактным представлением карты, её слоёв и состояния. Не имеет зависимостей и не связан с сервисами NextGIS.
- адаптеры leaflet-map-adapter, ol-map-adapter и mapboxgl-map-adapter – обеспечивают единый интерфейс управления различными картографическими фреймворками через webmap.
- ngw-map – почти то же самое что и webmap, только с настроенным взаимодействием с сервисами NextGIS. Позволяет решать самые распространённые задачи веб-карт с минимумом кода.
- интерфейсы взаимодействия с внешними сервисами ngw-kit и qms-kit – способ расширения webmap для интеграции:
- с облаком nextgis.com для загрузки ресурсов и проектов карт;
- c QuickMapServices для быстрого добавления подложек из каталога.
- icons – набор настраиваемых svg-иконок для стилизации отображения точечных данных на карте (пока только для leaflet-map-adapter).
- dialog – модуль для работы с модальными окнами и авторизаций.
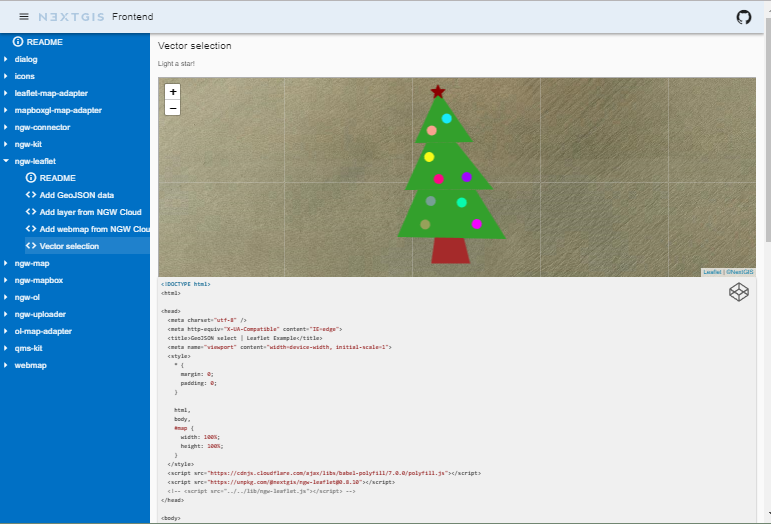
Примеры
На code.nextgis.com можно увидеть описание компонентов. Большинство библиотек можно проверить в действии на вкладках примеров, а для тестирования своих изменений можно быстро перенести код в редактор codepen. Количество примеров увеличивается с выходом новых версий.
Взаимодействие с NextGIS Web
Библиотеки работают по API с данными, хранящимися в Веб ГИС. Сама ВебГИС используется как бэкенд. Для использования наших библиотек вам нужна облачная Веб ГИС, развёрнутая на сервисе nextgis.com, или свой сервер NextGIS Web. В настройках CORS своей Веб ГИС нужно указать домены, где развернуты примеры.
Создать облачную Веб ГИС вы можете самостоятельно, купив Premium.
Купить Premium
Выделение объектов векторных слоёв, загруженных из Веб ГИС
⠀
Библиотеки написаны с использованием TypeScript, организованы в моно-репозиторий при помощи Lerna и пакетного менеджера Yarn. Сборка компонентов в rollup.js.
Код проекта доступен на GitHub под лицензией MIT. Сообщить об ошибке или предложить функцию можно через трекер или форму обратной связи.